.width()Returns: Number
Description: Get the current computed width for the first element in the set of matched elements.
The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px). The .width() method is recommended when an element's width needs to be used in a mathematical calculation.

This method is also able to find the width of the window and document.
|
1
2
3
4
5
|
|
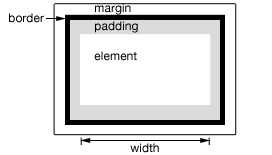
Note that .width() will always return the content width, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS width plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box. To avoid this penalty, use .css( "width" ) rather than .width().
Note: Although style and script tags will report a value for .width() or height() when absolutely positioned and given display:block, it is strongly discouraged to call those methods on these tags. In addition to being a bad practice, the results may also prove unreliable.
Additional Notes:
-
The number returned by dimensions-related APIs, including
.width(), may be fractional in some cases. Code should not assume it is an integer. Also, dimensions may be incorrect when the page is zoomed by the user; browsers do not expose an API to detect this condition. -
The value reported by
.width()is not guaranteed to be accurate when the element or its parent is hidden. To get an accurate value, ensure the element is visible before using.width(). jQuery will attempt to temporarily show and then re-hide an element in order to measure its dimensions, but this is unreliable and (even when accurate) can significantly impact page performance. This show-and-rehide measurement feature may be removed in a future version of jQuery.
Example:
Show various widths. Note the values are from the iframe so might be smaller than you expected. The yellow highlight shows the iframe body.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
|
Demo:
.width( value )Returns: jQuery
Description: Set the CSS width of each element in the set of matched elements.
-
version added: 1.0.width( value )
-
valueAn integer representing the number of pixels, or an integer along with an optional unit of measure appended (as a string).
-
-
version added: 1.4.1.width( function )
-
functionA function returning the width to set. Receives the index position of the element in the set and the old width as arguments. Within the function,
thisrefers to the current element in the set.
-
When calling .width("value"), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, any valid CSS measurement may be used for the width (such as 100px, 50%, or auto). Note that in modern browsers, the CSS width property does not include padding, border, or margin, unless the box-sizing CSS property is used.
If no explicit unit is specified (like "em" or "%") then "px" is assumed.
Note that .width("value") sets the content width of the box regardless of the value of the CSS box-sizing property.
Example:
Change the width of each div the first time it is clicked (and change its color).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
|