Contents:
.innerWidth()Returns: Number
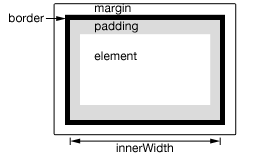
Description: Get the current computed inner width for the first element in the set of matched elements, including padding but not border.
-
version added: 1.2.6.innerWidth()
- This method does not accept any arguments.
This method returns the width of the element, including left and right padding, in pixels. If called on an empty set of elements, returns undefined (null before jQuery 3.0).
This method is not applicable to window and document objects; for these, use .width() instead.

Additional Notes:
-
The number returned by dimensions-related APIs, including
.innerWidth(), may be fractional in some cases. Code should not assume it is an integer. Also, dimensions may be incorrect when the page is zoomed by the user; browsers do not expose an API to detect this condition. -
The value reported by
.innerWidth()is not guaranteed to be accurate when the element or its parent is hidden. To get an accurate value, ensure the element is visible before using.innerWidth(). jQuery will attempt to temporarily show and then re-hide an element in order to measure its dimensions, but this is unreliable and (even when accurate) can significantly impact page performance. This show-and-rehide measurement feature may be removed in a future version of jQuery.
Example:
Get the innerWidth of a paragraph.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
|
Demo:
.innerWidth( value )Returns: jQuery
Description: Set the CSS inner width of each element in the set of matched elements.
-
version added: 1.8.innerWidth( value )
-
valueA number representing the number of pixels, or a number along with an optional unit of measure appended (as a string).
-
-
version added: 1.8.innerWidth( function )
-
functionA function returning the inner width (including padding but not border) to set. Receives the index position of the element in the set and the old inner width as arguments. Within the function,
thisrefers to the current element in the set.
-
When calling .innerWidth("value"), the value can be either a string (number and unit) or a number. If only a number is provided for the value, jQuery assumes a pixel unit. If a string is provided, however, any valid CSS measurement may be used for the width (such as 100px, 50%, or auto). Note that in modern browsers, the CSS width property does not include padding, border, or margin, unless the box-sizing CSS property is used.
If no explicit unit is specified (like "em" or "%") then "px" is assumed.
Example:
Change the inner width of each div the first time it is clicked (and change its color).
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
|